
首层DIV 采用 border-radius: 2.375rem; box-shadow: 0 0px 8px rgb(0 0 0 / 10%);
background-image: linear-gradient(0deg, #fbfbfb, #ffffff);
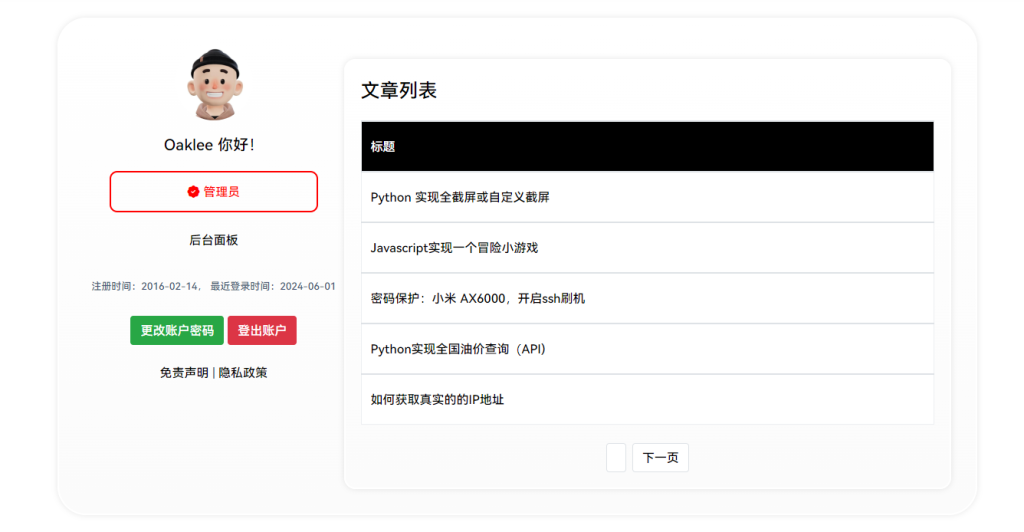
页面采用两列式布局方案,使用Bootstrap框架。
- 左侧面板(用户信息):
- 头像和用户名称:
- 位于左上角,显示一个卡通头像和用户名称(Oaklee 你好!)。
- 角色标识:
- 用户名称下方有一个“管理员”的标签,使用红色背景和白色字体突出显示。
- 用户信息:
- 注册时间和最近登录时间显示在角色标识的下方。
- 按钮:
- “更改账户密码”和“登出账户”按钮位于用户信息下方,分别用绿色和红色突出显示。
- 政策链接:
- 在底部有“免责声明”和“隐私政策”链接,用于导航至相应页面。
- 头像和用户名称:
- 右侧面板(文章列表):
- 标题栏:
- 显示“文章列表”作为主要标题。
- 表格:
- 一个表格列出了几篇文章的标题,使用白色背景和黑色字体。
- 表格头部显示“标题”。
- 每篇文章标题都占据一行,列出如下:
- Python 实现全截屏或自定义截屏
- Javascript实现一个冒险游戏
- 密码保护:小米 AX6000,开启ssh刷机
- Python实现全国油价查询(API)
- 如何获取真实的IP地址
- 分页按钮:
- 在表格底部有一个“下一页”按钮,用于分页显示更多文章。
- 旁边有一个复选框(可能用于选择或标记某些项目)。
- 标题栏:
- 整体布局:
- 响应式设计:
- 左右面板使用了CSS的flexbox或grid布局,使其在不同屏幕尺寸下保持良好的显示效果。
- 配色方案:
- 使用了简洁的黑、白、红、绿等颜色,形成对比明显的视觉效果,有助于重要信息的突出显示。
- 响应式设计:
本站非特殊注明,均属于IDEA的原创文章;未经授权禁止任何形式转载!(文章地址:https://idea.oakn.cn/personal.html)








评论 | 0 条评论